
コンテンツマーケティングと言う言葉が飛び交うようになり、ECでも記事を投稿するサイトが増えてきました。その背景にはSEOの要素も強くありますが、せっかく書いた記事は読んでもらいたいものです。そこでGoogleタグマネージャを使って簡単にアナリティクスでの完読率(読了率)計測をすることができます。
このイベントトラッキングではページのスクロールでイベントを発生させるのですが、そのままでは読まずにただスクロールさせた場合でもイベントの集計が行われてしまいます。そこで今回時間を使ってトランキーロなトラッキングする方法をご説明します。
完読率(読了率)とは
完読率(読了率)とは「ページがどの程度スクロールしたか」つまり「見てもらえたか」を表す指標になります。ページがどのくらいまで閲覧されたのかを知ることで、ページがユーザーに次のページへ進むために十分な情報を与えているかを判断することができます。またコンテンツ型のサイトであればコンテンツがどこまで見てもらえたかも把握することができます。
(関連記事:Googleタグマネージャを使ってページの読了率を計測する イベントトラッキング)
ページのスクロール状況を集計してどこまで読まれたかを見るわけですが、スマホのように記事を読まずササッとスクロールしたものも集計してしまいます。そのため正しく分析を行うためには、本当に記事を読んだ人のデータを集計する必要があります。
スクロールの計測にタイマーの要素を加える
本当に記事を読んでいる場合、スクロールして一番下まで見るのに数分時間がかかるでしょう。そこで、イベントトラッキングを行うタグに時間の要素を加えることで、時間をかけてスクロールしたイベントをトラッキングできるようにします。
タグマネージャで「時間」をきっかけにするトリガーはあるものの、このgtm.Timerイベントを扱うトリガーではスクロールイベントをトラッキングすることができません。今回もトリガーには「ユーザーエンゲージメント」の「スクロールの距離」を使い、そこに「時間」の要素を追加します。時間についてはJavascriptのsetInterval()を使い一定時間毎にカウントし、その値をスクロールのトリガーで判定し、一定以上であれば時限式にトリガーが発現するようにします。
時間を格納するグローバル変数を用意する
タイマーとして使う値を格納するためのグローバル変数を追加します。この変数は後ほど作成するJavascriptを使うタグに必要です。
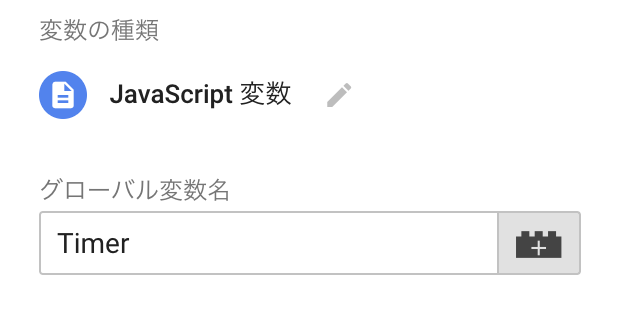
1・タグマネージャの変数で「ユーザー定義変数」で「新規」をクリック。変数の種類はJavascript変数を選択する。グローバル変数名は英数でわかりやすいものにしましょう。ちなみに今回はTimerにしています。

2・「保存」します。
ページのスクロール割合を入れる変数を用意する
ページのスクロール割合を格納する「変数」を用意します。この変数は「組み込み変数」として用意されているので、使えるようにするだけでOKです。
1・左側のナビゲーションから「変数」を選択する。
2・「組み込み変数」のところにある赤い「設定」をクリックする。
3・出てきた組み込み変数のリストの中からスクロールの中にある変数にチェックを入れ追加します。今回実際に使う変数は「Scroll Depth Thredhold」のみです。

チェックを入れたら自動で保存されます。ここで設定した組み込み変数は「トリガー」や「タグ」の設定時に呼び出せるようになります。つまり、ここで呼び出せるようにしておかなければ設計はできないということになります。
タイマーに使うタグを作成する
ここではページが読み込まれた際にタイマーがカウントされるようにJavascriptのsetInterval関数を使ったタグを作成します。
1・Jタグマネージャで「新規」を選択し、タグタイプで「カスタムHTML」を選択します。
2・空欄のHTML部分に下記の内容を記入します。
<script type="text/javascript">
var Timer=0;
var timeset = function(){
Timer = Timer + 5000;
}
setInterval(timeset, 5000);
</script>
JavascriptのsetInterval()を使うのですが、これは5000ミリ秒毎に1で設定したグローバル変数Timerに5000を追加していくものです。
このコードは1行目でグルーバル変数Timerを初期化、2〜4行目でtimesetという関数を作り、この関数が読み込まれた時にグローバル変数の今の値に5000を追加するようにします。5行目で繰り返し時間をカウントするsetInterval関数を使い、5000ミリ秒(5秒)ごとにtimesetを呼び出すようにしています。
3・トリガーに「All Page」を設定します。
4・「保存」します。
タイマー付きスクロールトリガーを設計する
スクロールトリガーというのは、ページスクロールをした距離でタグが発動するトリガーのことです。このトリガーの発現する条件に「時間」を使います。時間ごとにトリガーが必要なので複数個作成することになります。
1・左側のナビゲーションより「トリガー」を選択します。
2・赤い「新規」をクリックする。
3・「名前のないトリガー」と書かれているところにこのトリガーの名前をつける。(例:5秒タイマー付きスクロール距離トリガー)
4・トリガーのタイプからユーザーエンゲージメントにある「スクロール距離」を選択する。
5・「縦方向スクロール距離」を選ぶ。しきい値となるスクロールの距離を入力する。
例では25%の位置でトリガーが発動するように「25」とコンマ区切りで入力します。何度も言いますが各スクロール距離ごとにトリガーを作成する必要があります。

6・スクロール位置に合わせてトリガーの発生条件を指定します。「グローバル変数Timerが一定の値以上」が条件となります。この画像の例では25%スクロールをトラッキングするトリガーが出現するのにはページ読み込みから10秒後(10000ミリ秒)になります。最初の25%位置では5秒または10秒で良いでしょう。
7・右上にある青い「保存」を押します。
これでスクロール距離トリガーは完成です。条件となるタイマーの値はスクロール位置まで読むのにかかる時間を考えて設定します。遅すぎるとスクロールしてもトリガーが発現していないため、トラッキングできなくなります。なので若干早めが良いでしょう。
タイマー付きスクロールのタグを設計する
「変数」「トリガー」と用意したらいよいよ「タグ」を設計します。
1・左側のナビゲーションより「タグ」を選択します。
2・赤い「新規」をクリックする。
3・「名前のないタグ」と書かれているところにこのタグの名前をつける。(例:イベント スクロール)
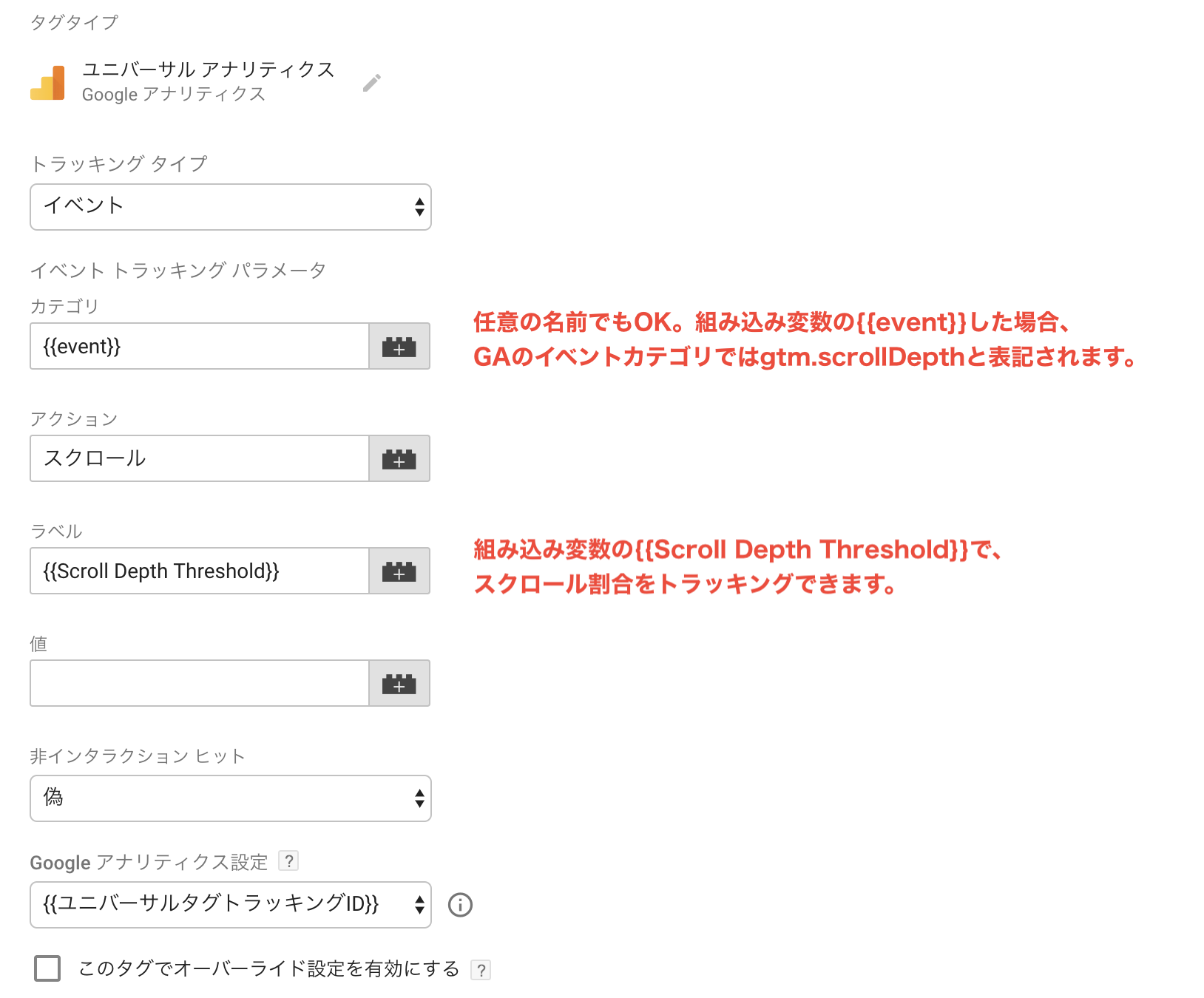
4・タグタイプから「ユニバーサルアナリティクス」を選択します。
5・トラッキングタイプで「イベント」を選択します。

トラッキングタイプで「イベント」を選択すると、イベント発生時にタグがイベントトラッキングパラメータの「カテゴリー」「アクション」「ラベル」「値」を取得できるようになります。
これらのパラメータには階層があり、上位は「カテゴリー」、その下に「アクション」、最後が「ラベル」となっています。
カテゴリー
「カテゴリー」はイベントが発生する場所を表します。組み込み変数{{event}}を使えばgtm.scrollDepthが格納されます。特定のページでしかイベントが発生しないようであれば、INDEXといったように場所がわかる名前の方が良いでしょう。
様々なタイプでのイベントを設定するのであればトリガーごとに分類するのもありです。
アクション
「アクション」はウェブサイトでのユーザーの行動です。特に形式はなく任意のものでOKです。(例:クリック、ダウンロード、スクロールなど)
ラベル
「ラベル」は、イベントの対象物に関する詳細情報が示されます。今回はページスクロールの位置によりイベントが発生するので、そのしきい値を組み込み変数の{{Scrole Depth Threshold}}に格納します。
値
「値」はアクションに数値を割り振る以外は空白にします。複数のイベントがあり、それぞれの大小を評価したいのであれば数値を指定します。
非インタラクションヒット
「非インタラクションヒット」つまりイベントが起きているはずなのに何も起きなかった場合を集計するかを決めます。
スクロールイベントが発生した場合、GAでは通常直帰とはみなされません。スクロールをしてもそのまま直帰した場合を、GA上でも直帰として記録したいのであれば「真」にします。
別に気にしないのであれば「偽」でも構いません。
Googleアナリティクス設定
{{ユニバーサルタグトラッキングID}}を設定します。もともと設定のあるアナリティクトラッキングID用の変数です。
6・右上にある青い「保存」を押します。
7・タイマー付きスクロールトリガーを全てトリガーとして追加します。
これでタイマー付きスクロールのイベントタグは完成です。
まとめ
今回の設定で、コンテンツ記事の読んだ読んでないの判断はつきやすくなると思います。難しいのはスクロール位置ごとに何秒時間をかけるかを見極めることではないでしょうか。遅いと集計できない、早過ぎると読まれていないものも集計するかもしれない、と言うバランスがポイントですね。
また時限式でトリガーを発現させることでただのスクロールはイベントトラッキングをしないようにしましたが、まだ根本的な解決には至っていません。と、言うのもスクロールせず時間経過させたのち、一気にスクロールをさせてもトラッキングされてしまいます。
このようなユーザー行動は少ないと思いますがそれを理解した上で設定してみてはいかがでしょうか。
<この記事のポイント>
・タグマネージャのシステム上複数のトリガータイプが同時に使うことができない。
・タイマーはJavascriptで管理し、トリガー発現の条件に使う。
・この完読率のトラッキングはスクロールにかかる時間の決定がポイント。まさにトランキーロ設定と言えるでしょう。







Leave a Reply